web服务器安全配置-响应式设计的现状与趋势
这个经历了几年依然大热的呼应式,在曩昔的几年里,快速稳固了自己的地位,并掀起了一股网页规划新规范的浪潮。这儿自己依据一些材料文献及自己的陋见,谈谈呼应式规划的一些现状和趋势。
源起
2010年5月,伊桑.马科特(Ethan Marcotte)在“A List Apart”写了一篇开创性的文章(题为“Responsive Web Design” ),他利用三种已有的东西:活动布局(fluid grids)、前言查询(media queries)和弹性图片(scalable images)创建了一个在不同分辨率屏幕下都能美丽地显现的网站。 Ethan Marcotte力劝规划师们要去利用那些web服务器安全配置独有的特性去进行规划: “咱们能够将不同联网设备上许多的体会,当作是同一网站体会的不同旁边面来对待,而不要为每种设备进行单独取舍而使得规划彼此断开,这才是咱们前进的方向。尽管咱们现已能够规划出最佳的视觉体会,但还要把依据规范的技能也嵌入到咱们的规划中去,这样才能使得咱们的规划不只灵敏,并且还能习惯烘托它们的各种前言。” Ethan Marcotte证明了一种在多种设备上都能供给卓越体会的办法的存在,并且这一办法不会忽视不同设备的差异,也不会强调规划师的控制权,而是挑选了顺其自然并拥抱Web的灵敏性。
这儿简略介绍下上面的说到的三个概念:活动布局(fluid grids)、前言查询(media queries)和弹性图片(scalable images) 原本都是指现有的一些技能手段,但在做呼应式规划研讨的进程中,这些概念仍是有更广泛的意义,规划师也应该有所了解:
活动布局 :原特指以百分比为衡量单位的布局技能完成办法。这儿就不对如活动布局、弹性布局、流体栅格等各种概念做逐个阐明。笔者就此统为一个大的概念:在呼应式规划的布局中,不再以像素(px)作为仅有单位,而是选用百分比或许混合百分比、像素为单位,规划出更具灵敏性的布局办法。
前言查询 :前言查询能够让你依据在特定环境下查询到的各种特点值——比方设备类型、分辨率、屏幕物理尺度及颜色等——来决定使用什么样的款式。经过使用前言查询,能够获取到设备及设备的特性,并给出求同存异的方案,从而解决之前在单纯的布局规划中留传的问题。
弹性图片 :伴随布局的弹性,图片作为信息重要的形式之一也必须有更灵敏的办法去习惯布局的改变。个人认为弹性图片是Ethan Marcotte提出规划产品时提出的概念,咱们在后续的研讨中能够以图片为典型,扩大研讨范围:除了图片,还应该包含图标、图表、视频等信息内容的呼应办法研讨。
盛行
呼应式规划的概念从提出至今,一直不断蔓延分散,并得到各方认可的主要原因:
1、外部环境 :快速增长且日趋加重的可联网设备的多样化,让现今已不再有规范的屏幕尺度;
2、自身特色 :严格界说的呼应式一般是指呼应式Web规划,而Web凭借其特有的灵敏性和可塑性,能够习惯各种尺度和配置的设备,能够无处不在。
3、内部需求 :呼应式规划概念一提出,各大网站及平台都期望能够选用这秉一应万的形式,能够更灵敏地去适配更多设备,尤其是现在移动设备大爆棚的时代。

当然也并不是所有的情况都理所应带应该选用呼应式规划,那么什么情况下更合适选用呼应式呢?
1、你想节约本钱地去习惯更多场景
资源都是有限的,但总是期望能利用有限的资源去获得更大的价值。尽管比起开发规划一个一般的网站来说,要打造一个呼应式站点,所需要的人力和时刻资源都会有所增加,但比起为不同设备别离打造多个版本的本钱仍是要低许多;从保护的视点来说,也会轻松许多。
2、你并不清楚要规划开发的全新产品更合适哪个场景
与其经过猜测挑选中心设备再进行别离规划,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优异体会。由于在各方面都未知都情况下,做猜测会加重进程危险,使得成果存在巨大的挑战性。
3、你期望网站能够兼容未来的新设备
新的设备层出不穷,与其被动地进行更新保护,不如自动应万变,成为呼应式。 当然这儿仅仅说更合适,其实个人认为只需项目资源和时刻答应,基本上大部分网站都能够去测验完成呼应式;而对于初度测验呼应式规划的,也能够从“简略阅读型页面”开端。
形式
现在大多网站中挑选成为呼应式的规划形式主要有两种:
1、依据设备 :经过干流设备的类型及尺度来确认布局断点(break point),规划多套款式,再别离投射到呼应的设备。

2、内容优先: 依据内容的可读性、易读性作为确认断点(break point)的规范,即在对内容进行布局规划的时候,能够无视设备,有内容决定何时需要选用不同的出现办法。

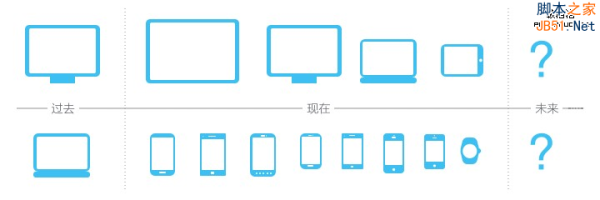
个人仍是倾向内容优先的办法,这是真实符合呼应式规划中心战略的形式,也是对未来友爱的办法。 从曩昔基本上是依据pc的几个尺度,挑选最佳的规范尺度去规划页面;到现在移动设备现已玲琅满目,同时电视、穿戴设备也渐渐开端起来,现已不再有固定的尺度;未来,将是更加无法预知的设备环境;那么什么才是王道呢?——便是内容本身! 改变总是来得快且狠,咱们要做的便是捉住那根能够贯通大局的线!

在内容优先的战略中,有三点思想形式能够贯穿整个呼应式规划的进程:
1、忘记设备: 由于咱们不知道用户会用什么样的设备来访问网站,因而,咱们必须尽可能地把所有情况都包含进来;所有的东西(布局、组件等)都能与不同类型的设备和平台相兼容。
2、高雅降级: 尽管这个概念一开端是技能完成上对新的特性在老的阅读器上无法很好完成时的折中做法,但在此仅想表达在对布局做弹性规划时,内容从宽到窄的改变出现,必须经过重重筛选,留存最中心的内容块。这种形式十分合适对已存在的pc页面产品进行呼应式规划改造。
3、渐进增强: 此概念是在Steven在2003年的SXSW活动上提出的。在本质上来说,便是把高雅降级倒过来:先创建一个基本体会,偏重让内容以一种简介的办法来展现;之后,在确保基本体会的前提下,开端着手做有关显现的布局和交互。而在此,也借用来阐明下对于呼应式规划的内容战略中,内容从窄到宽的改变出现中,能够让内容的丰富度也相应地有所增加。这种形式与移动优先战略是相匹配的。
当然,现在呼应式也是有存在各种争论的,也许你有一个很好的理由不必呼应式网页规划?但我想没人会说,“让咱们脱节呼应式规划吧”,而实际上,越来越多的网站挑选成为呼应式。2014年如此,2015年也仍是会继续,由于这现已不是种趋势,而怡然是种常态了。
未来的路
尽管呼应式规划的优势和趋势已被普遍认可,但现在呼应式规划的形式的普及仍是有许多难题需要突破:
1、呼应式图片 :现在弹性图片的做法主要是:缩放、取舍、分条件加载等完成办法本质上都仅仅一个技巧,仅仅治标不治本地掩盖了问题,并未真实完美地完成图片的弹性。
2、跨端的交互 :在呼应式规划中,咱们不只需需要考虑桌面用户的使用习惯,还必须统筹不同尺度的手持设备。比方在桌面端无尽高雅的Hover,在移动端却是无比糟糕的体会,怎么“求同存异”,让各端体会均能最佳,仍是需要继续深入探求的。
3、功能 :功能估量是在呼应式开发中最大的痛,按条件加载、躲藏或显现什么内容,都会比单一条件判别的代码结构来的繁琐,并影响体会及保护。尤其是移动功能上,更多样的设备具有更加杂乱的使用环境,怎么识别设备,并让设备在不同环境均能杰出体会,也是一根硬骨头。
4、合作流程 :呼应式规划远远不止是一种简略的规划战略,它为Web项目带来的是一整套全新的、完好的办法,还应该包含一种新的、能够更好地利用这一形式的工作流程。
最终,我想说下呼应式表现的是一种高度习惯性的规划思想形式 。在呼应式规划探求的道路上,呼应式本身不是仅有目的,依据任意设备对页面内容进行完美规划的规划战略及工作流程应该是咱们更大的课题。

共有 0 条评论