免费mysql-在新浪SAE应用平台上搭建Discuz!论坛的教程
一、 sae与Discuz!的简单介绍 sae是不支持IO操作的,代码目录不能写入。这意味着普通程序的上传图片、生成缓存等操作都不能在SAE上正常运转,这时候你需求对这些代码进行修正后才能让你的程序运转在SAE上。
sae为啥禁止IO写操作
SAE选用分布式架构设计, 运用代码将布置在多台前端服务器上, 每次拜访恳求或许到达不同服务器。(如下图):

假设现在有A、B、C、D四台服务器。用户上传一张图片到A服务器,第二次拜访恳求或许到达B服务器,此时将无法获取保存在A服务器上的图片。
SAE运用MemcacheX、Storage等存储型服务代替传统IO操作,功率比传统IO读写操作高,有用解决因IO瓶颈导致程序性能低下的问题。
Discuz!方面,discuz的流程操控大概是这样的:
后台流程控:DZ后台所有的功用,均需求注册到admincp.php文件,每个功用都至少有一个或一个以上的Action(动作),在 admincp.php中,能够界说Action的履行权限,分别为:“admin==1”办理员,或“admin==2 || admin==3”超级版主和版主,每个Action对应一个脚本文件,脚本文件的命名为action.inc.php(*.inc.php),并寄存在 admin目录下,如履行:admincp.php?action=dodo,相当于履行admin目录下的dodo.inc.php文件
前台流程操控:前台的流程操控比较简单:流程是自由的,主页index.php、会员注册register.php、会员登录logging.php、发贴程序post.php、会员信息:member.php等,此处纷歧一列出。
Discuz!的显现层便是我们一般所看到的网站风格了。DZ中每套风络分别在templates及images下对应一个风格文件的寄存目录。网站风格的制造,请参阅详细的DZ风格制造文档
DZ网站风格文件处理的原理其实很简单,DZ运用template.func.php中的parse_template()以PHP正则运算把htm模文件中的模板标签,转换成了PHP代码,并根据styleid保存在forumdata/templates下,这个有点像Smarty中的技能。
二、discuz装置详解 下面为我们介绍在sae上装置discuz。
1 SAE环境装备 1.1创立运用 当然在上传前你需求在新浪SAE下新建一个运用。

因为你创立的网站是在新浪SAE下面的,所以运用的是sinaapp.com的二级域名。你首要在SAE后台写一下二级域名的姓名和运用姓名就行了。
1.2初始化数据库 登陆你的SAE运用办理后台,点击免费mysql,初始化数据库。

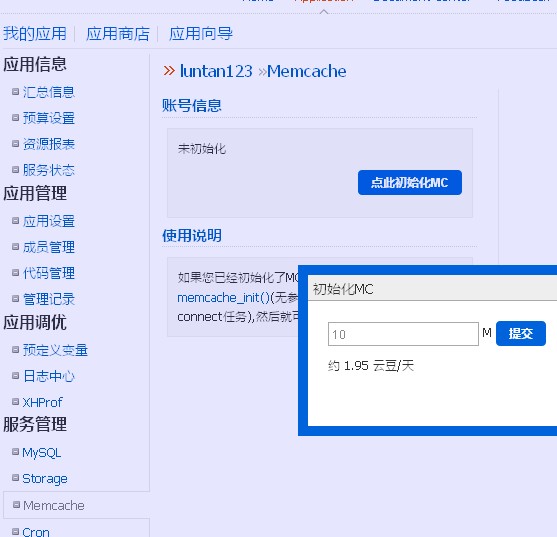
1.3敞开Memcache 敞开memcache,10M就能够了。

1.4创立Storage 创立名为discuzx的storage(公有,别建私有的域)。

2 上传代码 登陆你的SAE运用办理后台,点击“代码办理”,创立一个新版本。

出现上传代码框,直接选择代码包上传就行,要等候一会。
3 Discuz!X装置 3.1装置 拜访装置链接http://appname.sinaapp.com/install/ ,把appname改成你运用二级域名的前缀。我刚才建的是luntan123,所以接着输入
http://luntan123.sinaapp.com/install/进行装置就行了。
装置过程中,疏忽环境不支持的提示,直接进入下一步。填写您的用户名暗码即可,无需修正数据库信息的装备(主张不要修正表前缀,因为后续有许多操作需求默许前缀)。

点击我赞同,在点击下一步,选择默许“全新装置Discuz! X (含 UCenter Server)”继续点击下一步,
便是装置数据库,都与都是默许的,你首要填写系统信息email,办理员email,切忌这两项一定要写,否则无法装置,办理员账号就直接用默许的admin就行了,设置和承认一下你的暗码,在点击下一步

然后你的Discuz! X2论坛就装置成功啦。这个是做的地址http://luntan123.sinaapp.com/。当然在装置好之后一定要经过SDK把install目录文件下的index.php文件给删除了。
3.2更新缓存 操作流程:工具-》更新缓存-》确定。
3.3履行uploadimg.php将discuzx的图片上传到storage 拜访根目录的uploadimg.php即可上传图片到storage。原因是因为discuzx运用的css缓存文件存储在storage上,而css中的图片运用了相对路径,故图片需求上传到storage上。uploadimg.php文件履行一次之后可删除。
这步不操作的话,前台页面拜访会有样式缺图片。完成后就能漂亮的显现啦。
OK就介绍到这里~~

共有 0 条评论