好的企业邮箱-提高网站的登录框体验的5种方法
前进用户领会的最佳的方法,或许更确切的说让产品更棒,都可以归结为让用户运用产品的全部领会更为简略。而关于怎样前进登录进程的领会你有许多可以做的。这儿5种方法进步网站的登录领会,首先会提到两种不相同的登录类型,紧接着我们将会评论标签的首要性和资本占用的疑问。
登录类型
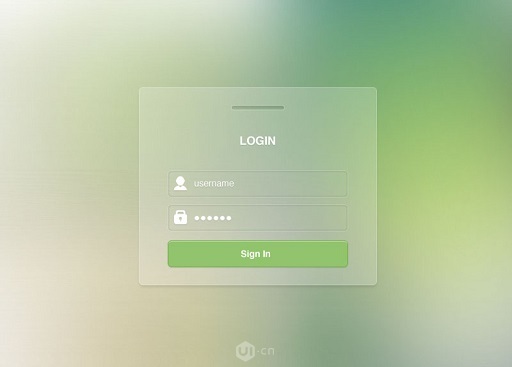
5种方法进步你网站的登录框规划领会
用户一般有两种不相同的方法来登录一个网站。最新的一个方法是通过某外交网站的账号选用第三方授权登录的方法,这种方法在许多app上都可以看到。关于一个新的app或许产品而言,假设不想打搅用户去填写创立一个账户,这是尤为准确的一个做法。比如通过Facebook或许Twitter去登录是垂手可得的作业,因为你只需点击一个按钮,然后等上几秒钟去衔接上外交网站就可以了。
别的一种方法是通过供应用户名或许好的企业邮箱的邮件地址以及暗码来登录。这是一种比照常用的且可以前进其用户领会的登录方法。这儿所说的诀窍也是和这种登录类型有关的。一切登录类型都各有利弊,而现在我们首要评论一下怎样前进这种比照典型且传统的登录方法的领会。
1. 容许邮件登录
我们常常能看到一个网站在注册的时分不需要填写用户名。运用邮箱去登入也是很正常的,对吗?要么运用用户名,要么运用邮箱,我觉得这都没什么疑问。请两种方法都容许,我的疑问便是当邮件登入也应当被容许的时分为何只认用户名呢。
我有遇到过那种用邮箱或许用户名都可以登入的,但标签信息只显示“用户名”,规划上这是一个缺陷。
总的来说是这么的,一般用户运用的都是相同的邮箱地址登入,但并不一定运用的是相同的用户名。比如说,我Twitter账号的用户名和我Instagram的用户名就不相同,因为有用户在Instagram上现已注册运用的用户名跟我在Twitter上运用的相同,便是这么巧。
并且除此之外,我OKCupid账户的用户名跟其它账户也不相同,而这一回是我成心的,因为在OKCupid里我不想让他人知道我的全名。可是,一切的这些账户都可以运用相同的邮箱登入。不管什么计划,在登入的时分用户名和邮箱都被容许运用的话对用户来说的确将会便当许多。
2. 供应一个明晰的差错提示信息
提到登录,你为用户供应的反响信息是多了仍是少了其实是比照讲究的。信息过多或许就会被黑客运用,而信息过少或许又会增加用户的困惑。
我们得供认那种体系自动生成的差错提示比如“无效的输入”对用户来说并没有帮忙。差错提示应当用比照通俗易懂的言语。
假设你想在用户领会上更好,你可以运用Javascrip来帮忙用户提前供认输入信息的准确性。 有一个最佳的案例,便是在智能手机上用户错把.com输入成了.con或许说小点也忘了输入,体系都可以辨认并且及时提示。在用户点击提交或许在输完一切信息前就可以预先看到反响信息,知道自己输入的信息准确与否。而用户的日子也因此变得更简略,因为它节省了用户的时刻。(假设你有安全方面的忧虑,差错音讯提示信息不必格外的详细)
3. 为用户供应找回暗码的衔接
你或许会觉得这是清楚明晰的作业,但有些网站就会疏忽掉它。你常常会想要一个衔接来找回忘掉的暗码。(忘掉用户名也是!)不要将这个衔接藏起来或许要让用户阅历屡次失利的测验、历经含辛茹苦才找到它。要让它时刻预备着。它并不一定要在清楚明晰的当地;它也不是说有那么首要;但它便是应当出现在登录表单的周围。
4. 搅扰 — 安闲登入

一般来说有两种方法来设置登录,一种是在页面上方的窗口登录,还有一种是有单独的一个登入页面。
关于采用单独页面的登录方法的确是有一些优势的。可是,假设你采用了这么的方法,请记住在登录页的周围不要有太多的搅扰信息,你首先想要的是用户登录进账户,然后才是产品推行诸如此类的信息。用户登录后,想要推销一些东西给用户就会变的简略许多。
此外,我要提到保存和改换的疑问。关于用户来说搅扰越少,用户就更容易的可以登录,使你进一步推销产品。假设这种方法关于注册表单和结账体系都收效的话,那么也应当相同适用到登录。并且页面上的无关的条目少了,加载的速度也会变快的。
5. 首要的标签
任何表单(控件)上的案牍及方位都很首要。你无论做什么,不要把“提交”的按钮写成“提交”,而是用“登入”代替。便是这么简略。这么可以让用户知道和预想到点击后的确切的作业。
它前进了用户领会并且对你来说帮忙很大。避免只要一个输入框让用户填写,最少也要放一个图标在里面,但最佳仍是运用一个输入标签来提示用户该填写什么。不要忘了清晰,用邮件和用户名的方法都可以登录。
总结
好了,要说的便是这些。5种方法进步你网站的登录框规划领会。我期望这几条能对你有所帮忙并且按照你所期望的那样去运用。它们能让用户的登录进程很顺利,一切都是为了让作业变得更加简化和便当!

共有 0 条评论